GOAL
Can we improve the Glasnostic console UI to be more intuitive and user-friendly with low-cost changes?
Team
Chihling Kuo (Me, UX/UI designer)
Willy Liu (F2E, Phase 1)
Olga Andriychenko (F2E, Phase 2&3)
Ying-Ping Lin (F2E, Phase 3)
Zong-Jhe Wu (Front-end team leader)
TIMELINE
Each phase average has:
3 weeks for design
2 weeks for implementation
DATE
Phase 1: Jun 2020
Phase 2: Feb 2021
Phase 3: July 2022
Three phases
Phase 1: Improve topology, metrics, and navigation bar
Phase 2: Add more classifiers and themes
Phase 3: Improve topology links, legend, and layout
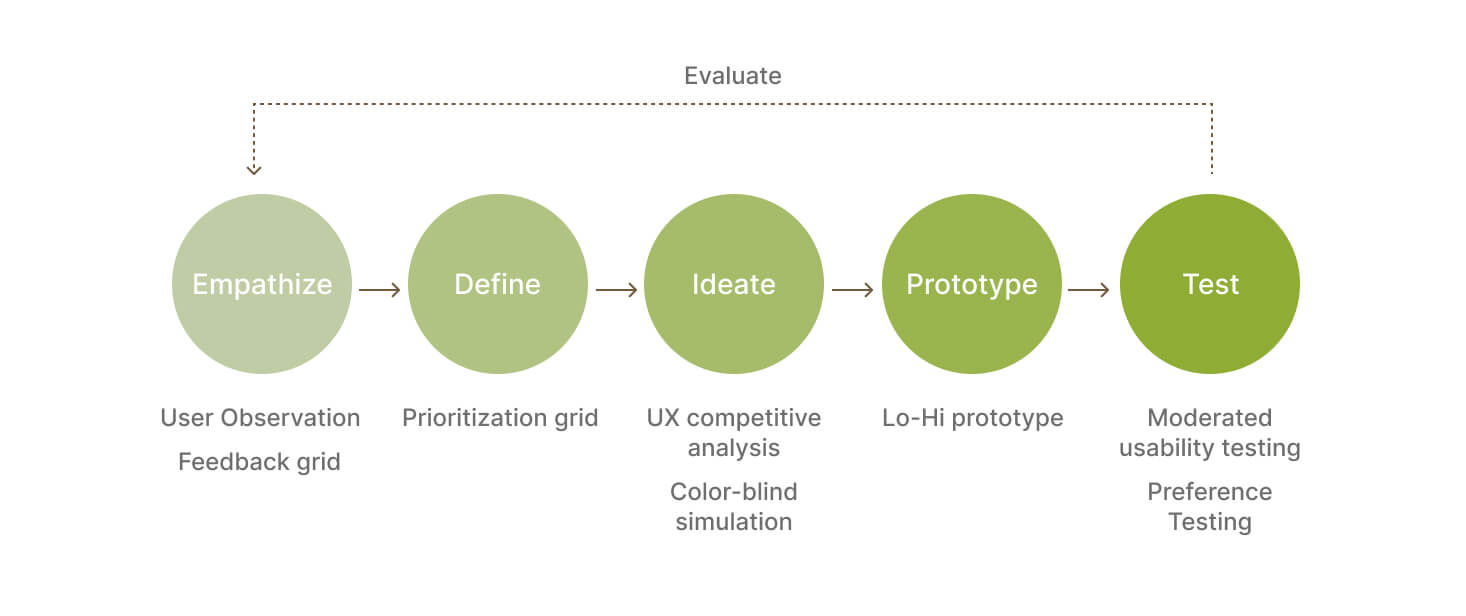
TOOL
User Observation
Feedback grid
Prioritization grid
UX competitive analysis
Color-blind simulation
Lo-Hi fidelity prototype
Moderated usability testing
Preference testing
Contribution
UX analysis
UI design
Design system for two themes
Design spec
Review PR
CONTEXT
The Glasnostic console was designed in 2018 by a previous designer. The CEO and CTO are uncomfortable with its topology graphic. Developer colleagues feel the console overall looks counterintuitive. Moreover, since we are a startup company, the timeline is rapid. Therefore, only low-cost changes are acceptable at the current moment.
What is the problem?
Our console is counterintuitive, learning from our potential investor's or customers' reactions. They can barely understand what our console communicates on their own. -Tobias, CEO at Glasnostic
Design process

Business constraints
Before heading you to my design methods, I want to remind you we do have some business constraints.
Since we are a startup company, we are a small team and need to handle tasks in a rapid time.
Moreover, Glasnostic doesn't have any formal users yet at this moment.
Adjustment limitation:
- Keep the features the same
- Do not add any new graphic type to visualize networks
- The implementation of changes should be able to complete within 2 weeks.
1.Observe and define the problem

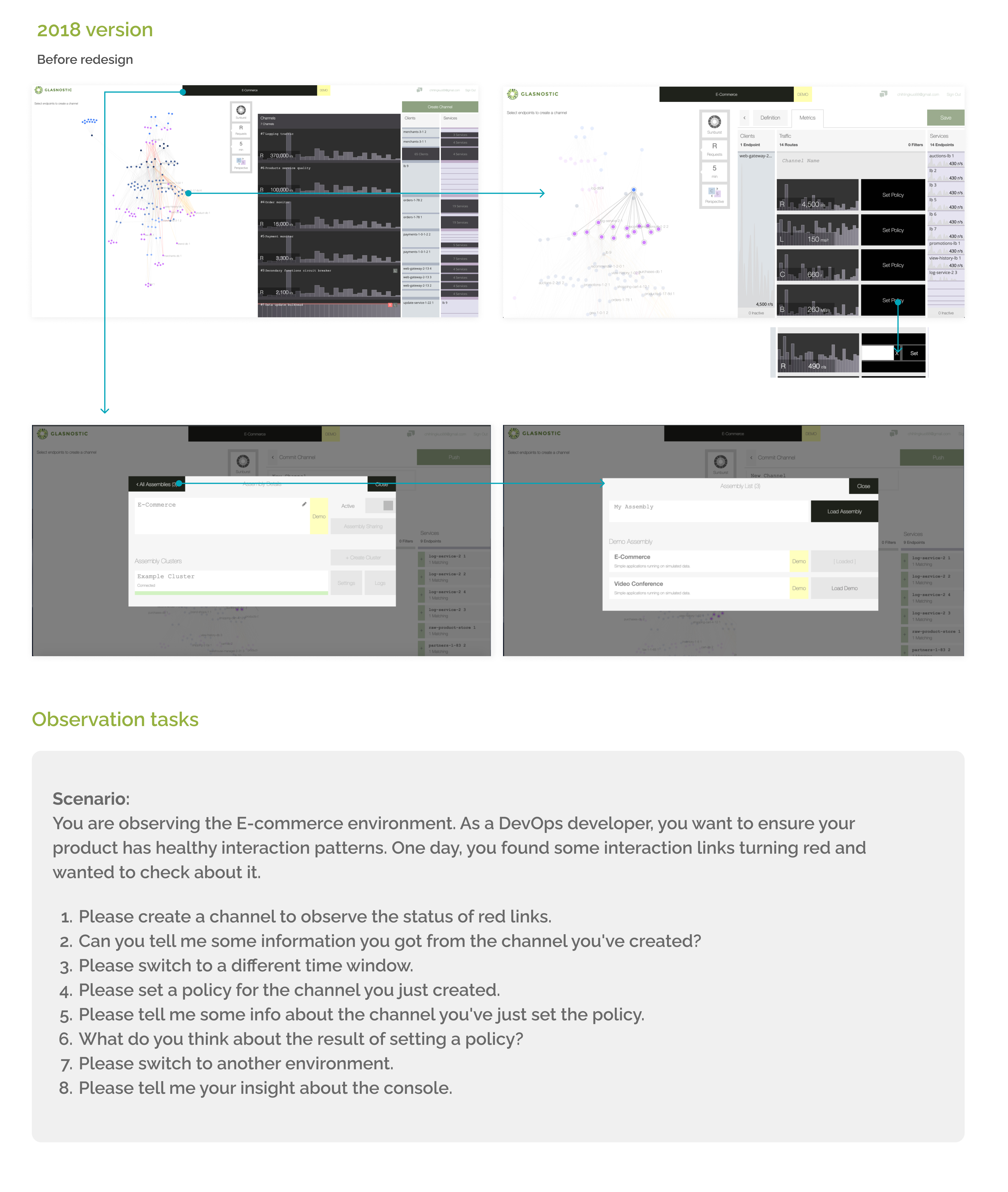
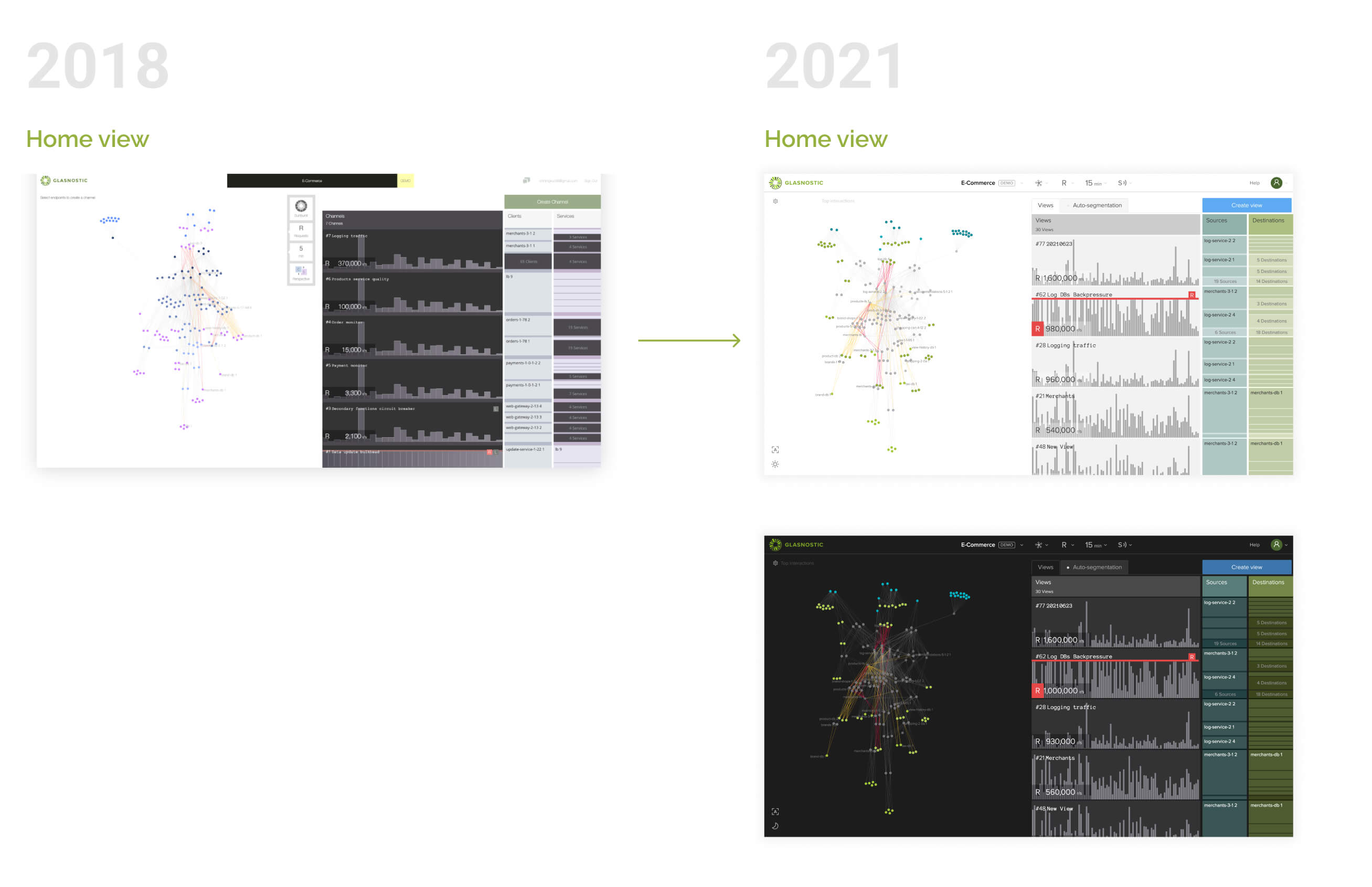
2018 version and observation tasks
Observation and collect feedback
Since we don't have any formal users, I can only observe my colleagues.
I sit next to my colleague and observe them one by one.
Then, ask them to do the tasks.
The benefit of doing the observation is that we can know HOW they interact with the current UI and WHAT the obstacles are to completing the tasks.
Nevertheless, the downside of observing my colleagues is that they are not novice users.
Therefore, I couldn't catch the natural behavior of novice users.
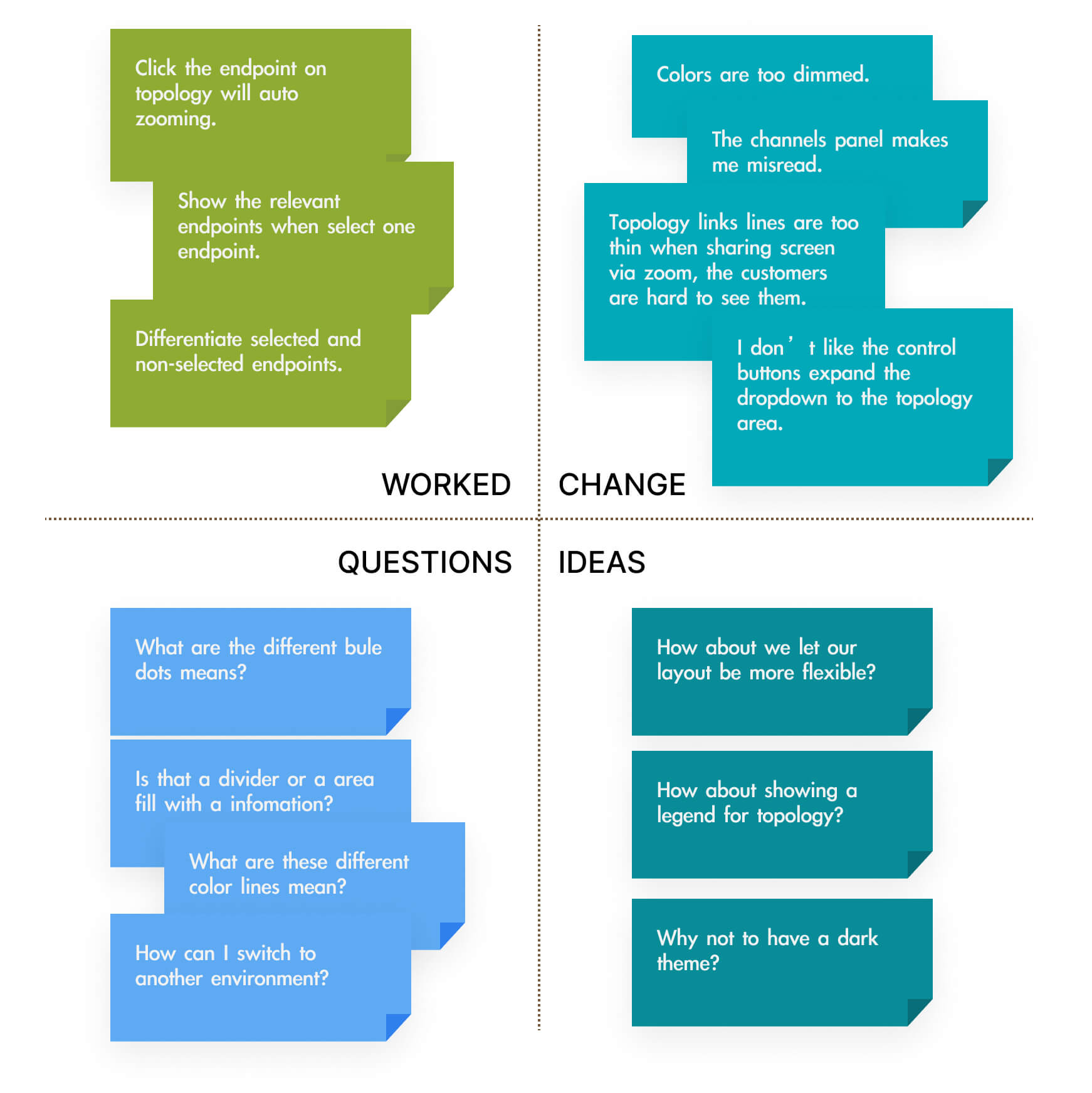
After the observation, I organized their behavior, feedback, and ideas into a feedback grid. According to the observation records, most of my colleagues became slower at reading the channel table. This is because the gap between each channel is too large and has similar colors to aggregate endpoints info. It dazzles their eyes. In addition, some are unsure why the UI needs to use five different colors to display the destination endpoints.

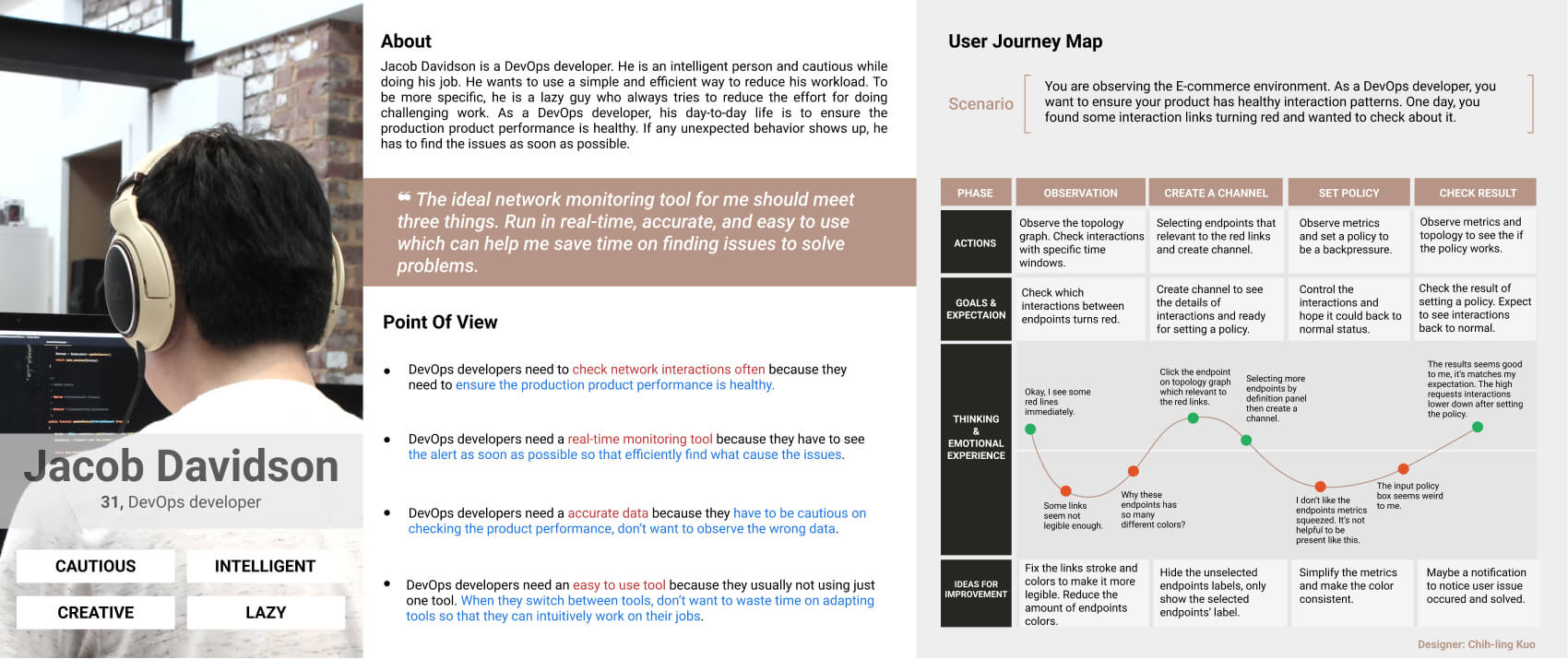
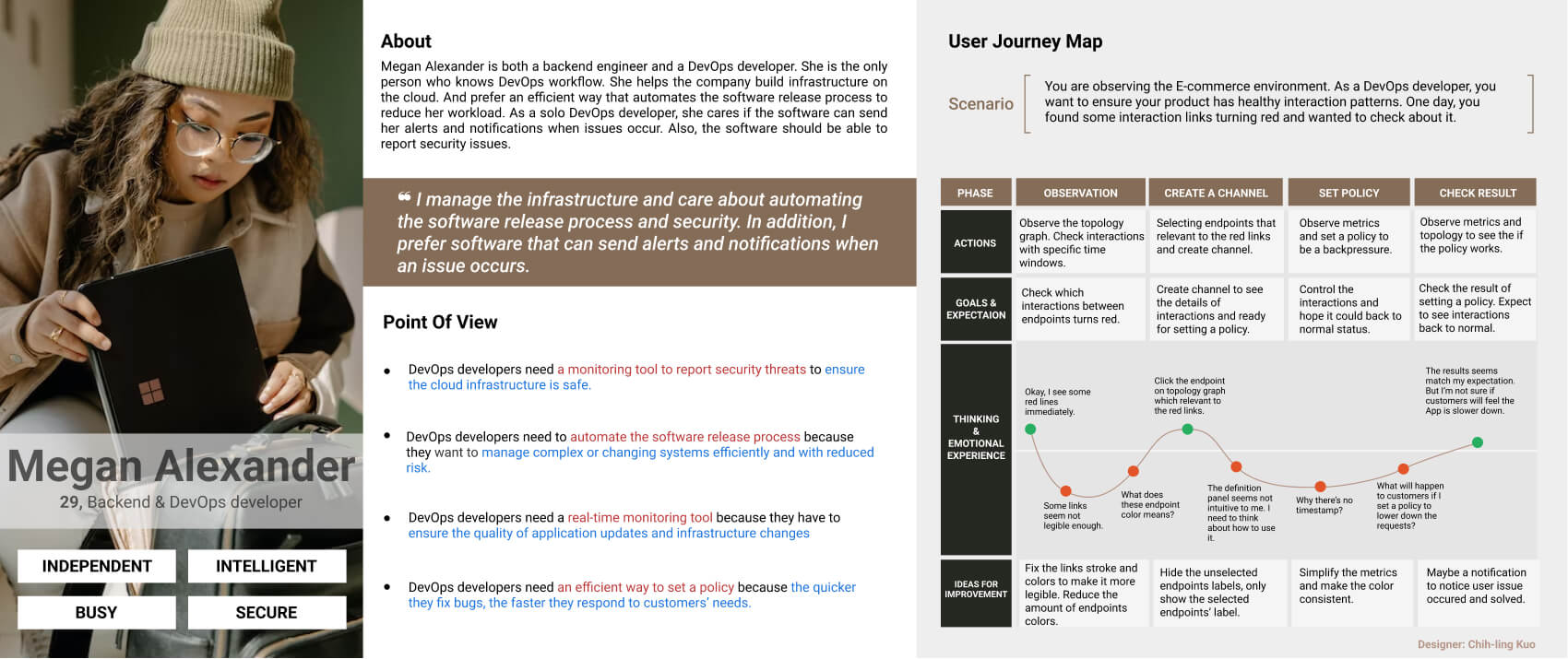
Persona and Journey map
To learn more about our target users, I joined the DevOps group on Facebook, messaged some group members then conducted interviews. Here is the Persona and Journey map to better understand the users.


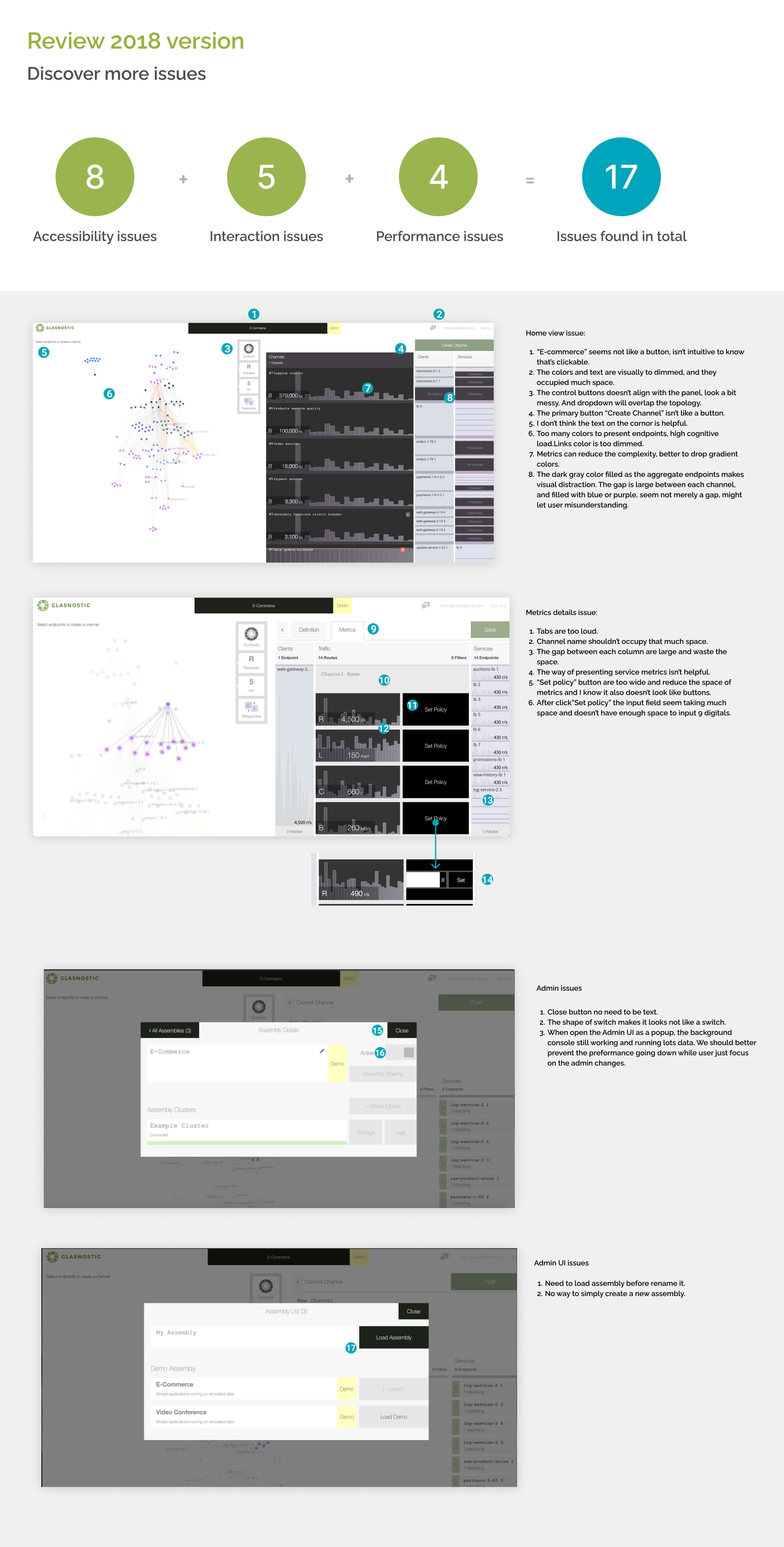
Discover more issues
I reviewed the console and found 17 issues, most of them are accessibility issues.

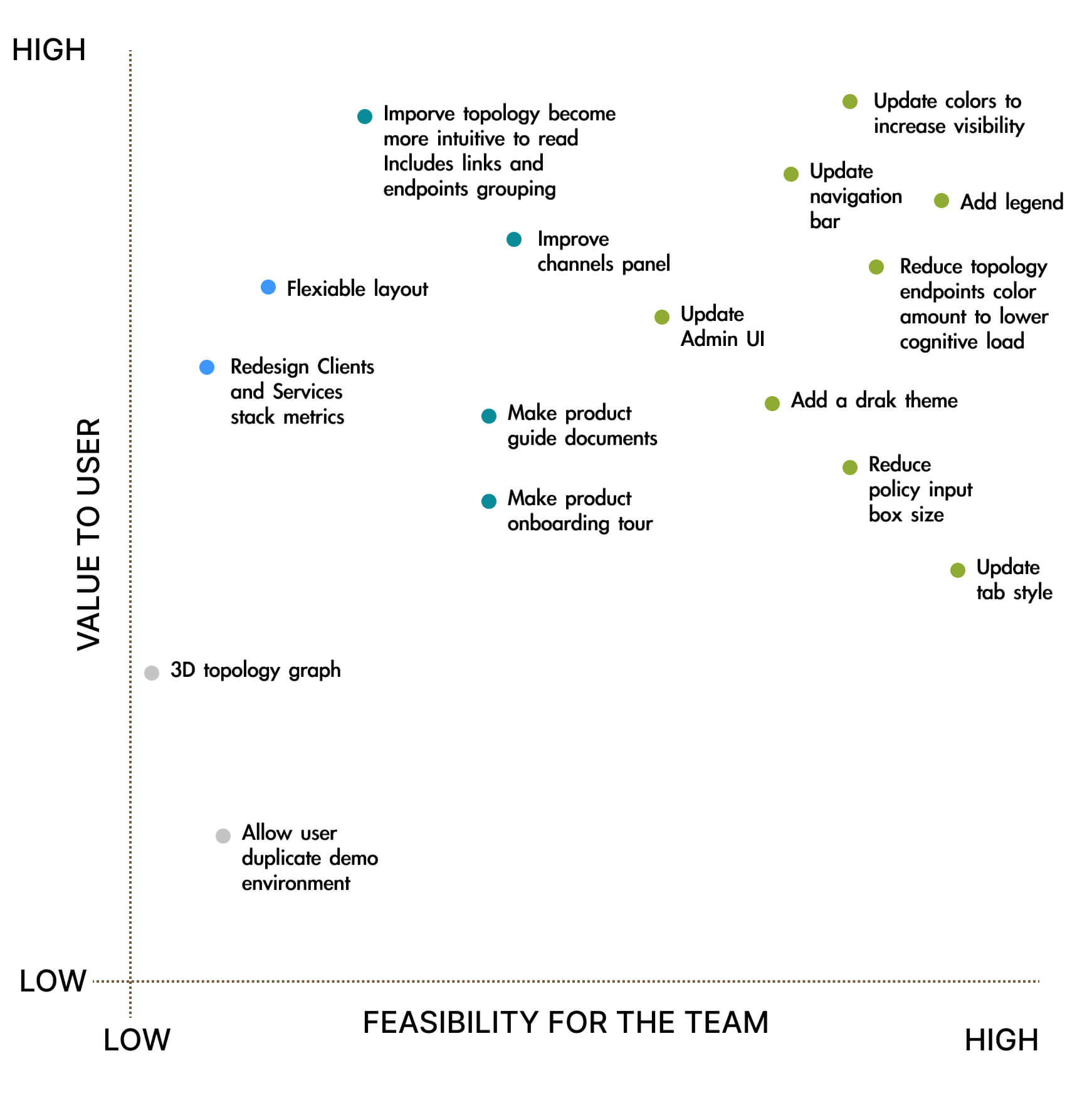
Prioritization grid
I realized there are tons of ideas to do to improve the Glasnostic console. I started to list all potential solutions and ideas from feedback into a prioritization grid. Then, I ask frond-end colleagues to determine the feasibility of these possible solutions. Later, I discuss the priority with the CEO. We separated solutions into 3 phases and decided to start from the highly feasible solutions.

2.Ideation
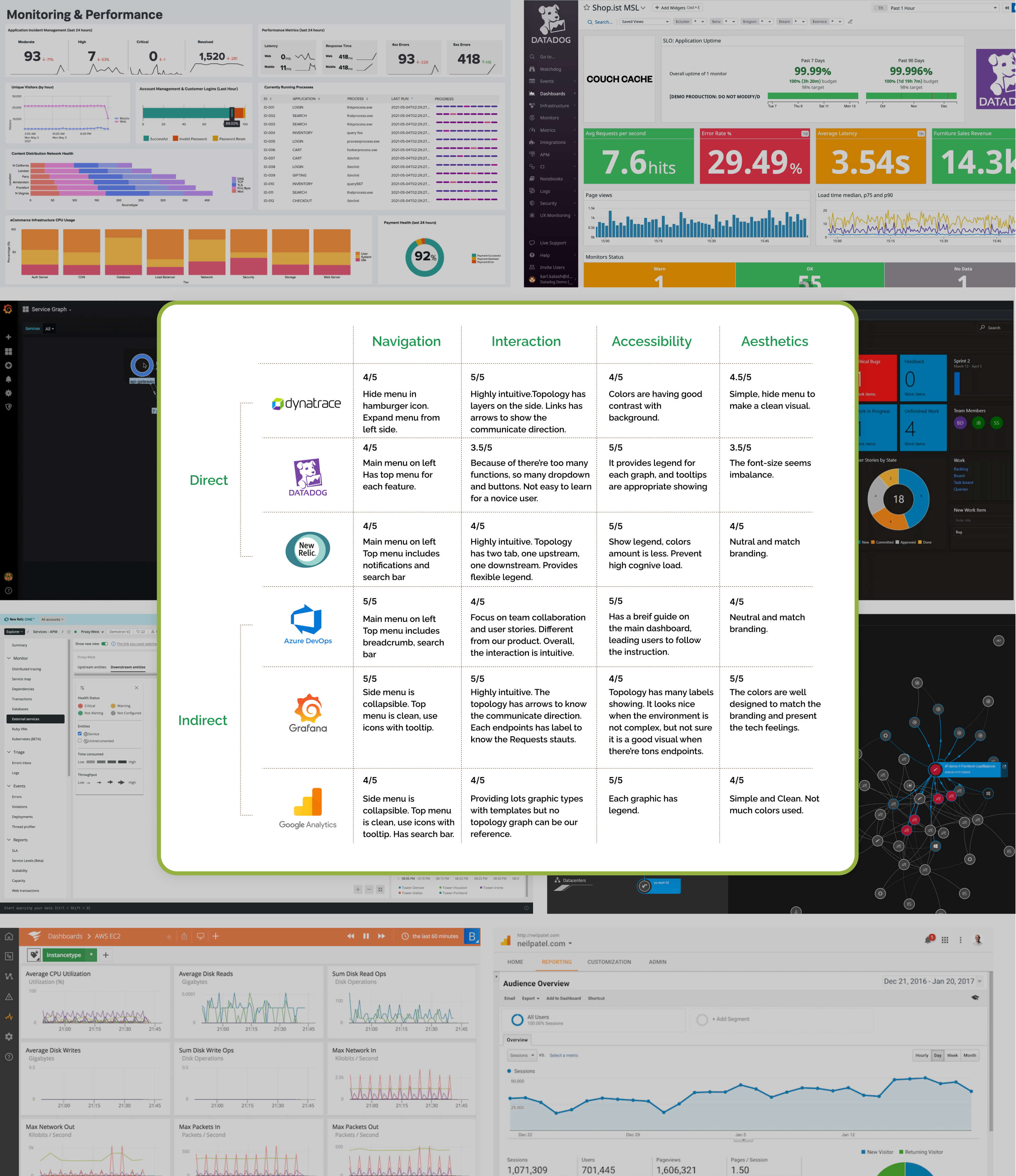
Competitive Analysis
I choose Dynatrace, Datadog, and New Relic as direct competitors which provide similar products and focus on similar groups.
On the other hand, I choose Azure DevOps, Grafana, and Google analytics as indirect competitors.
Although Azure DevOps focuses on similar groups, it provides different services, focusing more on team collaboration and management.
Therefore, it is an indirect competitor to us.
Key findings:
- Most of their product matches branding.
- Most of them have both the side menu and the top menu.
- Almost all graphics have a legend.
- All topology graphics show arrows to indicate the communication directions.

UX competitive analysis
3.Prototype & Test
Phase 1
Improve topology, metrics, and navigation bar.

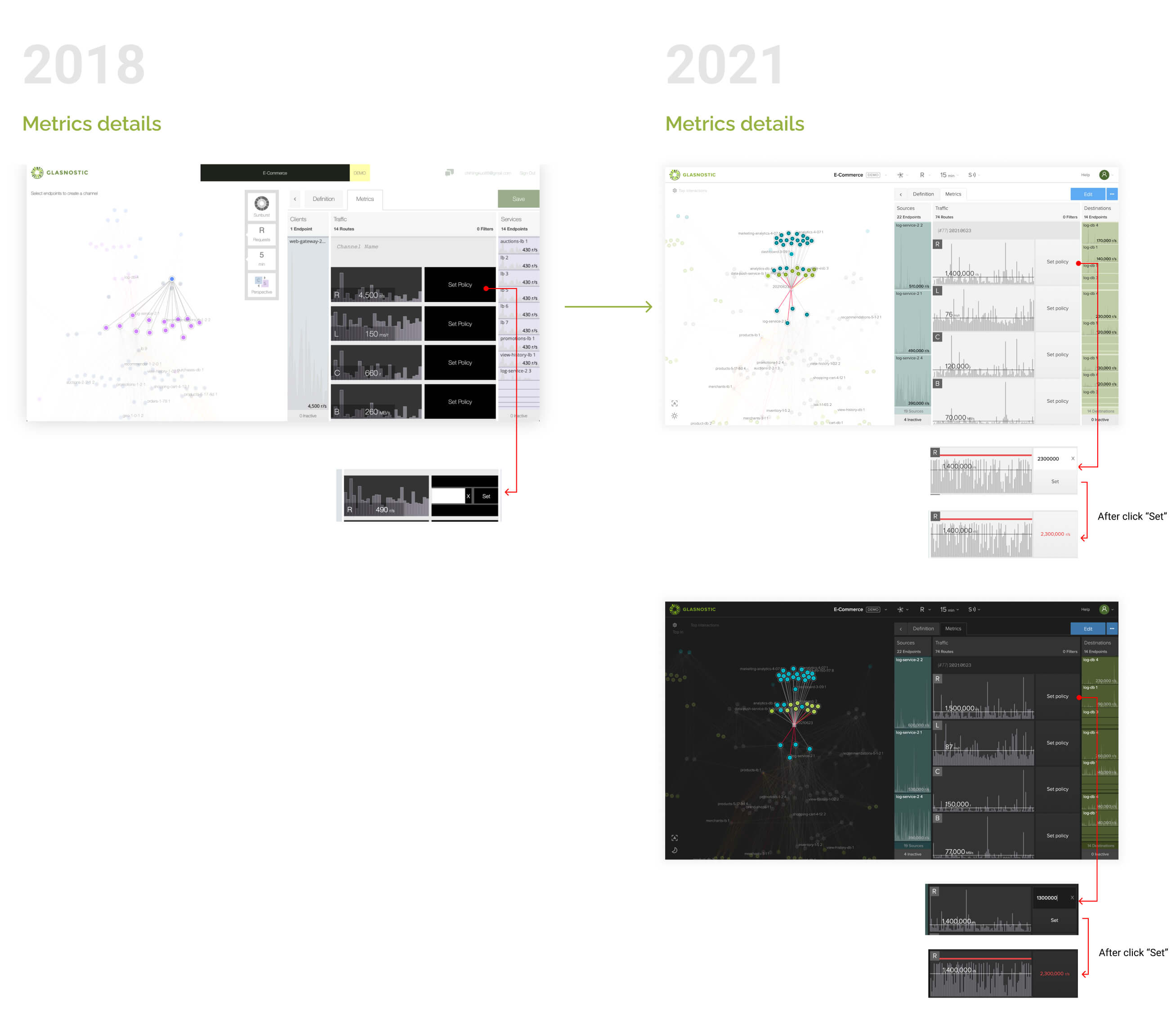
Topology and metrics
I start with reducing the colors of the endpoints.
To help reduce the cognitive load, let's not make topology looks complex.
Eventually, we only need three colors to present endpoints—one for sources, one for destinations, and the last for the mid-endpoints.
Moreover, I care about accessibility. For instance, if you check the blue and purple with a color-blind simulator, you'll realize you can't distinguish these two colors. Therefore, we must need to avoid using blue and purple together.
To show the branding on the console, I decided to use the green colors of our logo. So I use Stark to simulate color-blind vision and double-check if these green colors can easily distinguish with color-blind vision.
I intend to make one green color approaching yellow and another towards blue. Another good tool is Adobe color wheels to check if these colors pass accessibility.
Finally, I compared the endpoints' green colors with link line colors.

Accessibility of colors
Top navigation
We need to move the current control buttons to have a cleaner layout.
It shouldn't be like a wall between graphs and metrics. A better place is to put it into the top navbar.
We use icons to be our control buttons.
However, these icons are not universal icons, so don't forget to provide a tooltip or text to explain what it is. When a user hovers over the buttons, the dropdown shows and can see the text on the top.
One more bonus change is that I made the user can switch the environment directly from the dropdown. There is no need to show a pop modal which takes three steps to switch to another environment.

Top navigation variants

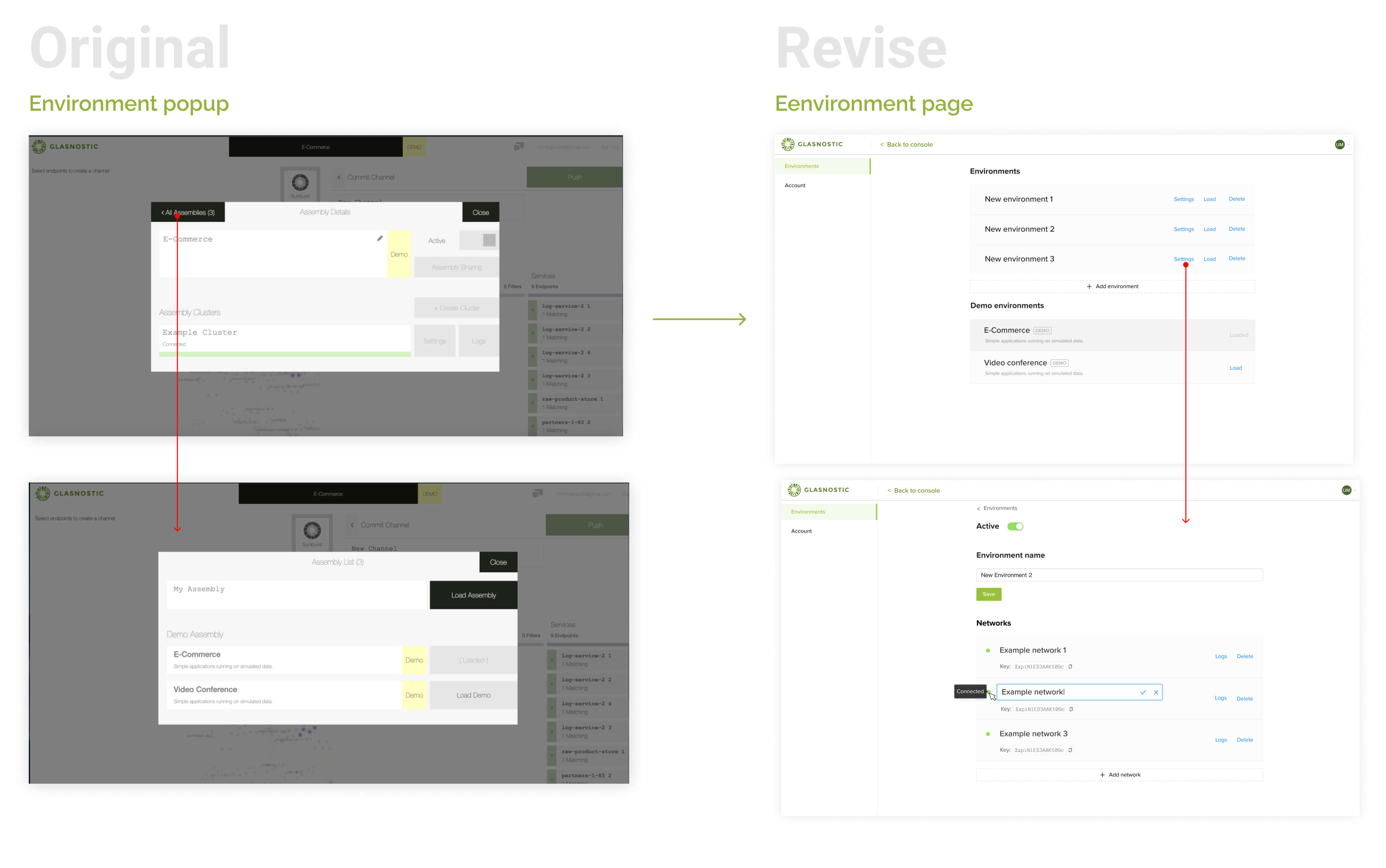
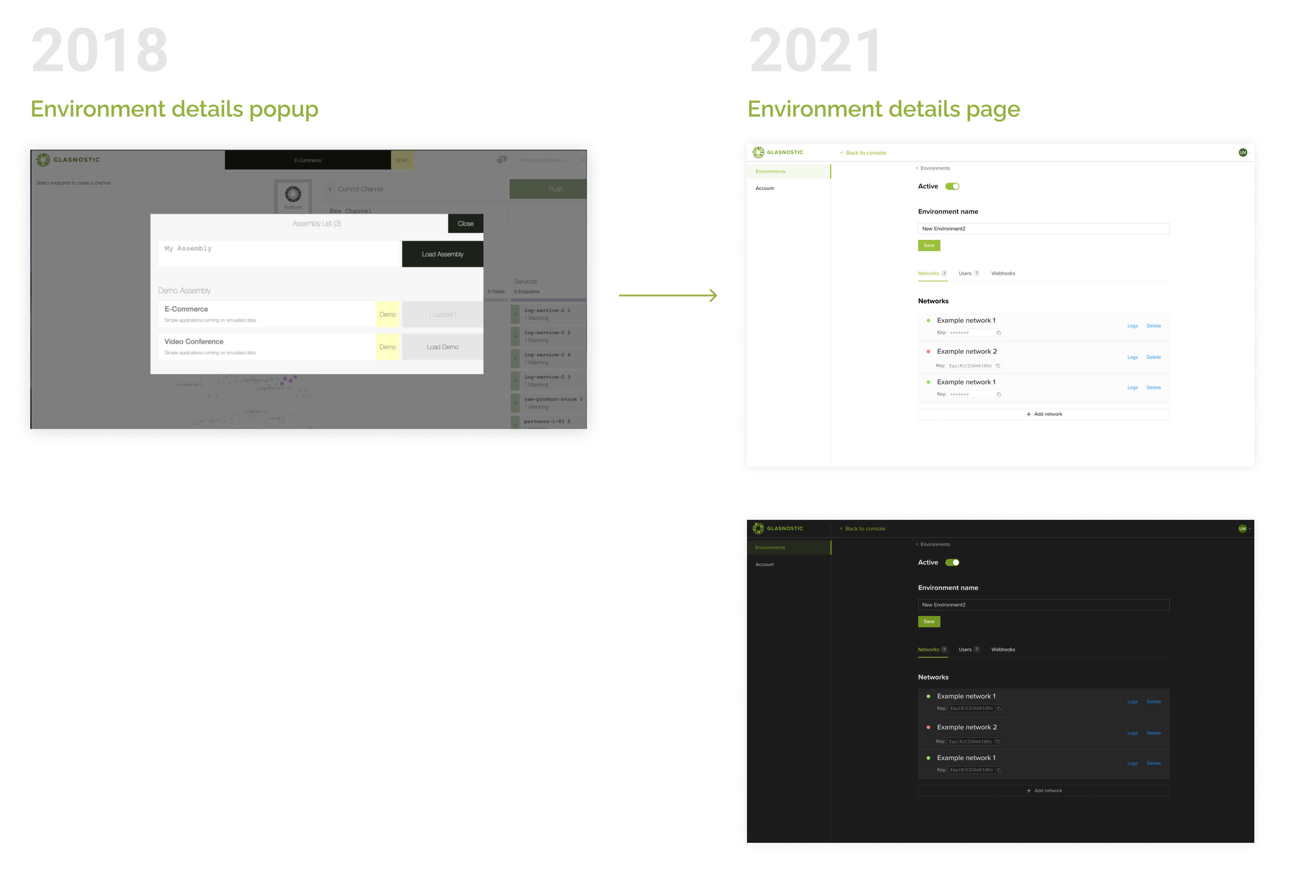
For a better performance, let's remove environments popup
The testing result shows that when a user edits the environment, the popup doesn't stop the environment from running.
It continues running in the background but slows down the performance.
While a user is editing the environment settings, a better way is to lead a user to another page and stop running the environment.

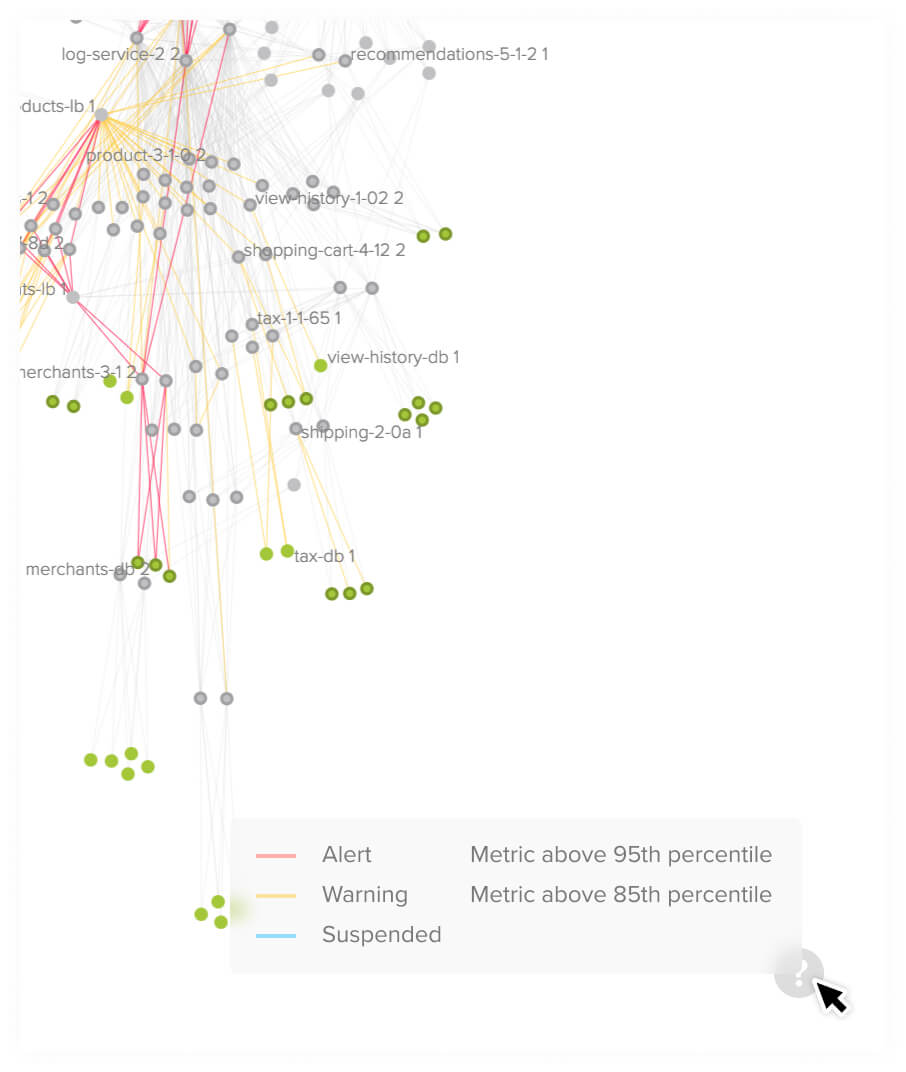
Show legend as popover
From my competitive analysis, almost every graph shows a legend which I agree we should have too.
However, at the moment, our topology merely has three colors of links. It's super simple. Users might not need to see it as always on the graph area. Therefore, after discussing with the CEO, we decided to add a legend as a popover.
While hovering on the question icon, the legend shows as a popover.

Legend
Phase 2
Revise the light theme, add a dark theme, and make the classifier switch.

Test, Reiterate, and Repeat
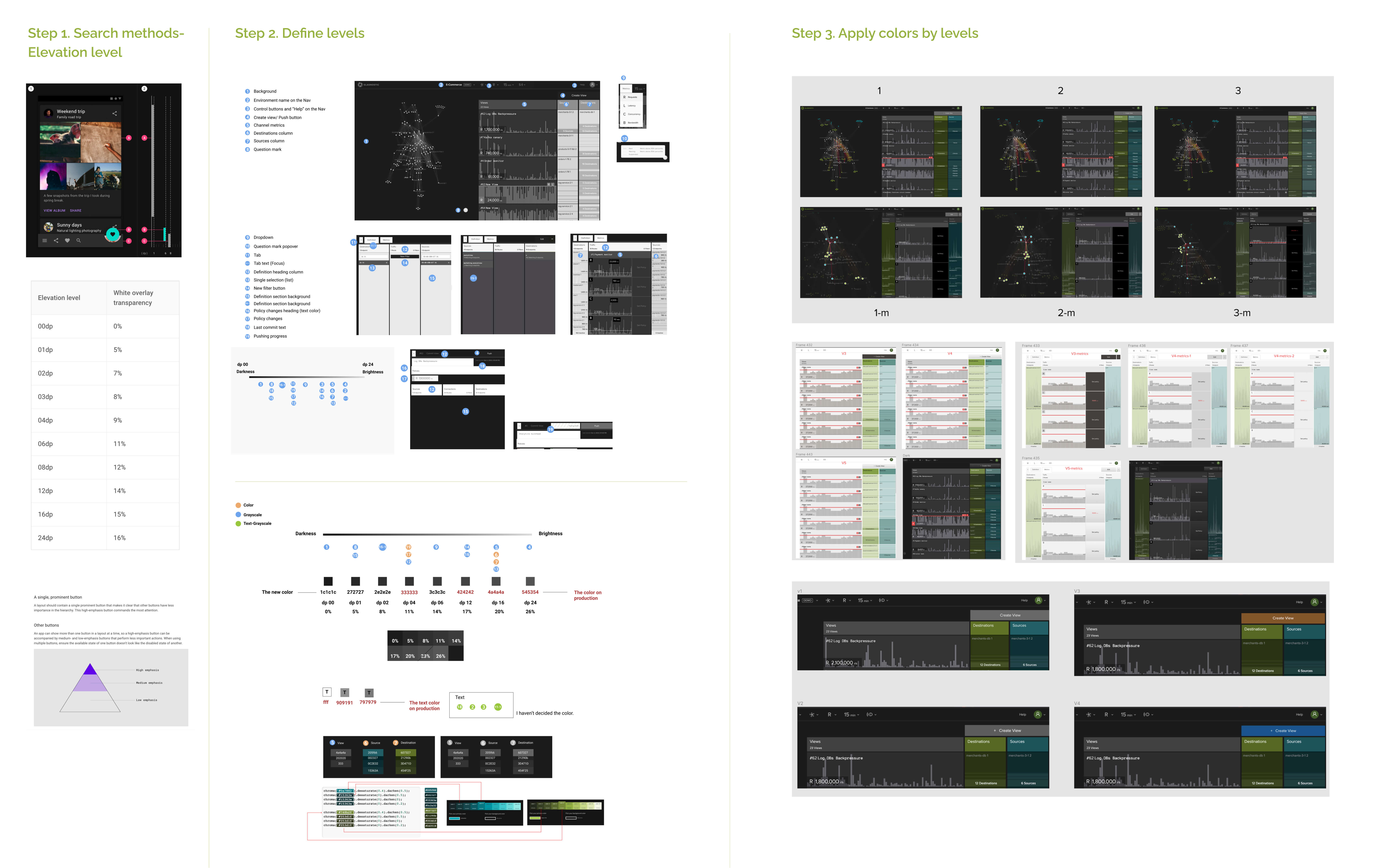
Redefine colors with elevation levels
Having a dark theme is my idea, and I insist on it no matter how difficult the proccess is. Consider users' environment, most of coding editor provides dark theme.
The benefit of drak theme is it lower the harsh bright light from the screen. And of course not everyone prefer dark theme, therefore we should let user freely to choose what they prefer.
However, designing a new theme for the console is a big challenge for me because it has tons of elements and won't be simply tweaked the lightness of light theme colors. Besides, the original light theme metrics colors also need adjustment.
So I started by searching the methods of how to build a theme:
- I found elevation levels are an excellent way to support reorganizing and reviewing the current theme.
- Break down every element on the console and determine its level. To prevent adding too many new colors, I checked the colors we already used and tried to reuse them again.
- Generate colors, apply colors by levels, and do the A/B testing with colleagues, then continue to reiterate and repeat.
Completing the design of two themes costs at least 20 versions and countless experiments in generating colors.
Nevertheless, I'm super happy with the outcome. It made our console a considerable difference.

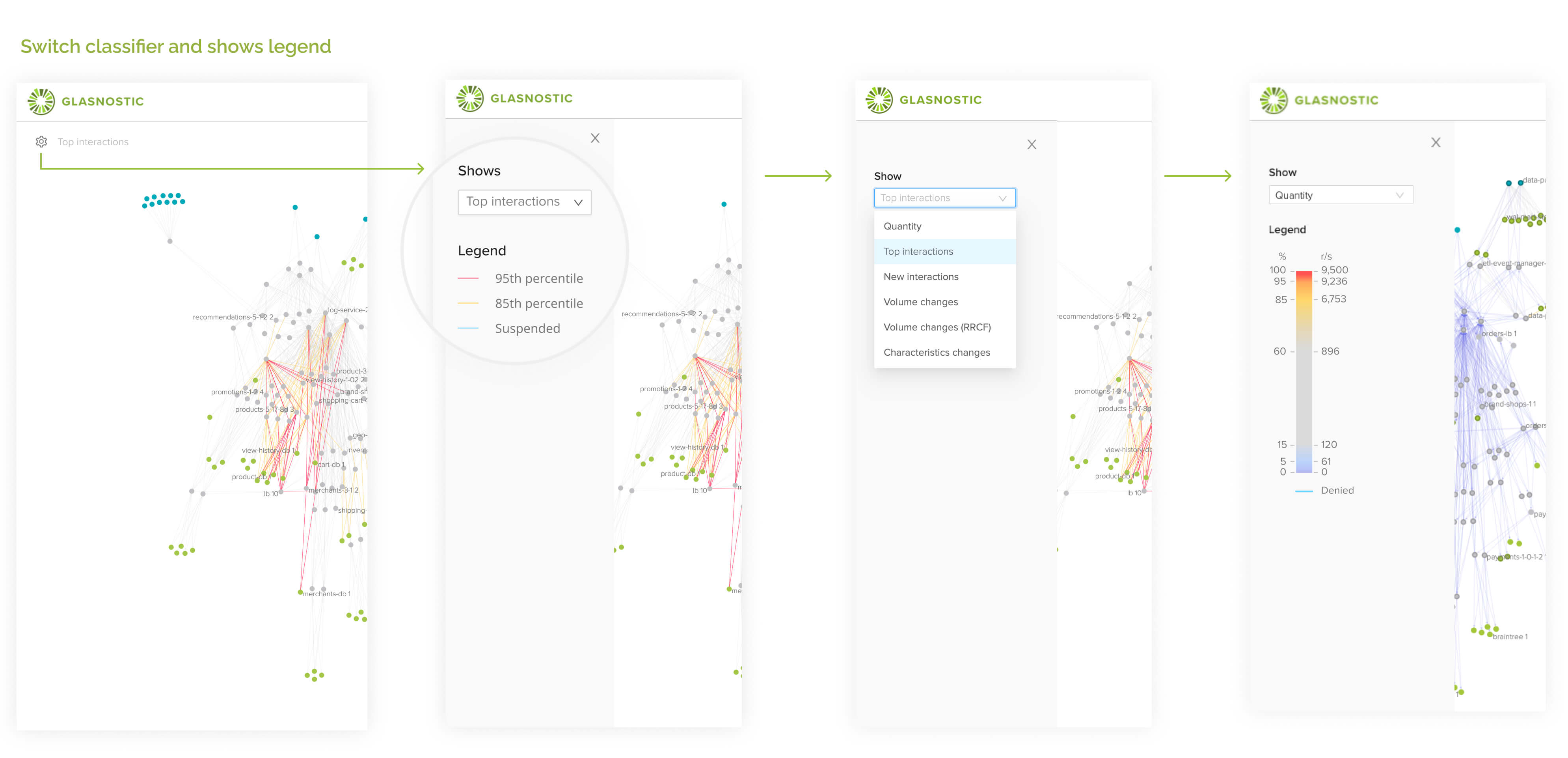
Switch classifier
Switch classifier and legend
When users switch the classifier, we show the corresponding legend immediately.
It helps users to understand the topology color changes with specific meanings.
They can realize the topology graphic with the selected classifier right away.
2018 vs. 2021 version
Let's see the outcome of phase 1-2 completion.
Isn't it a vast difference?




Phase 3
Make legend extendable, improve topology links, and let the view panel be collapsible
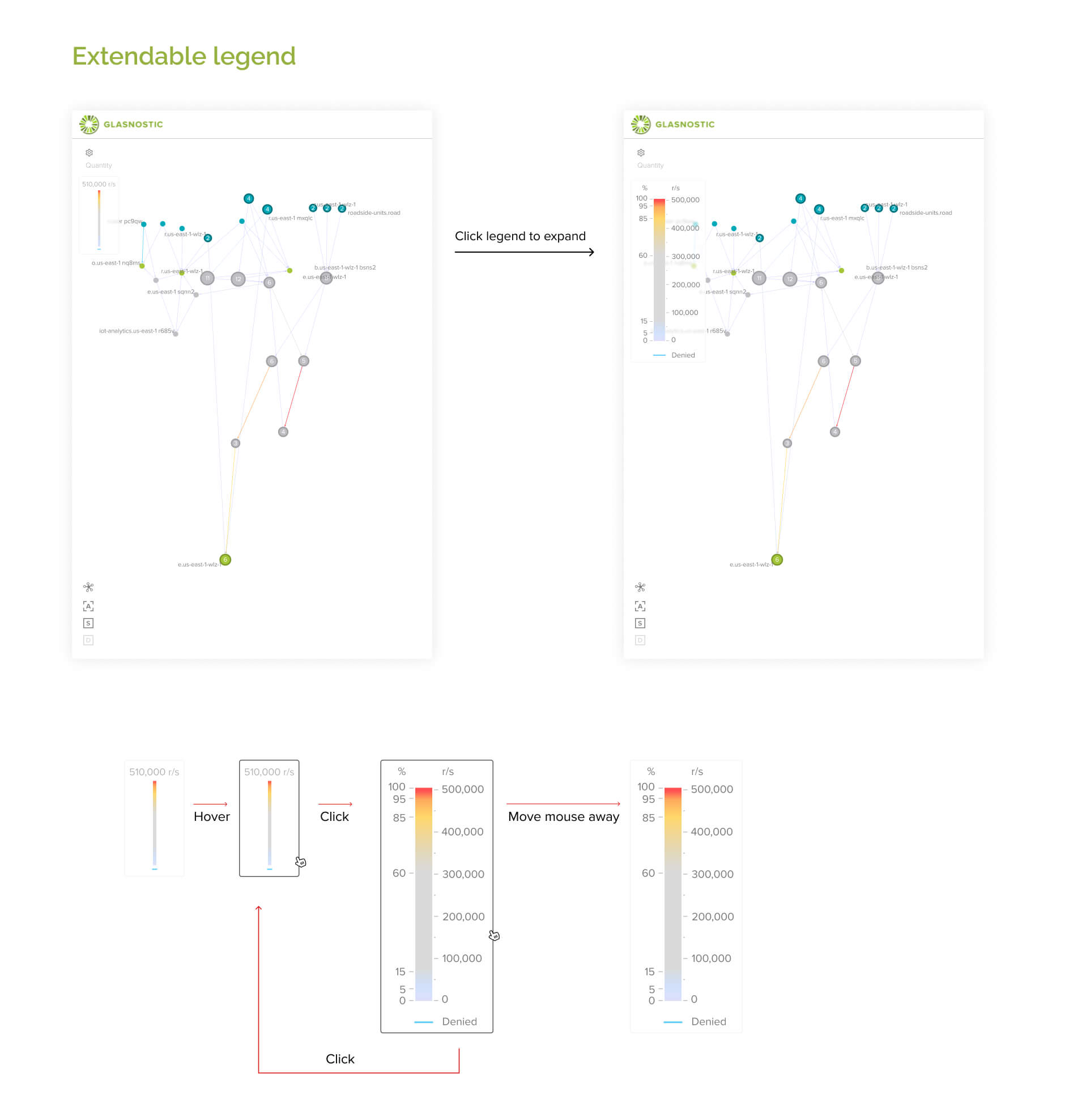
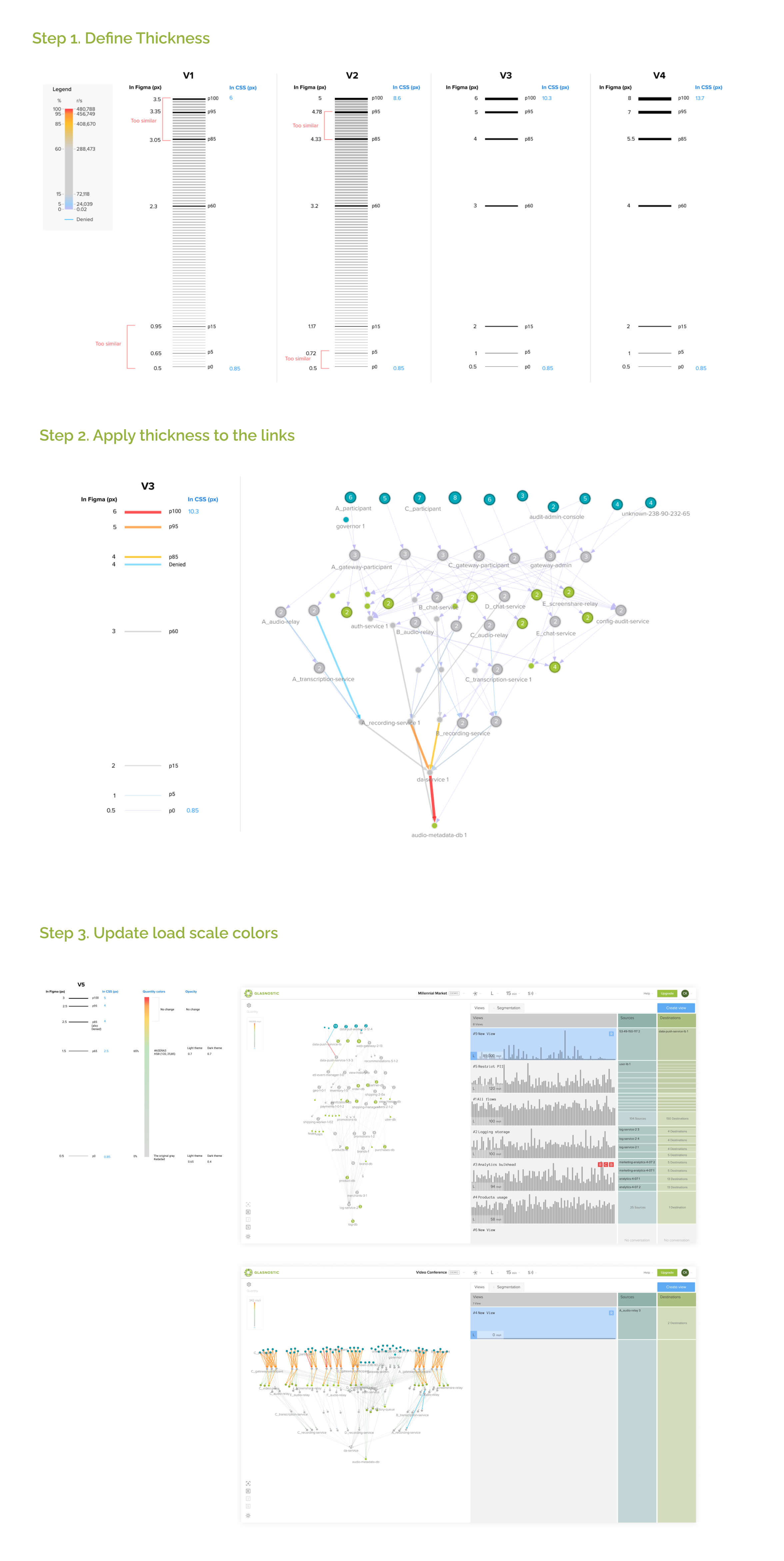
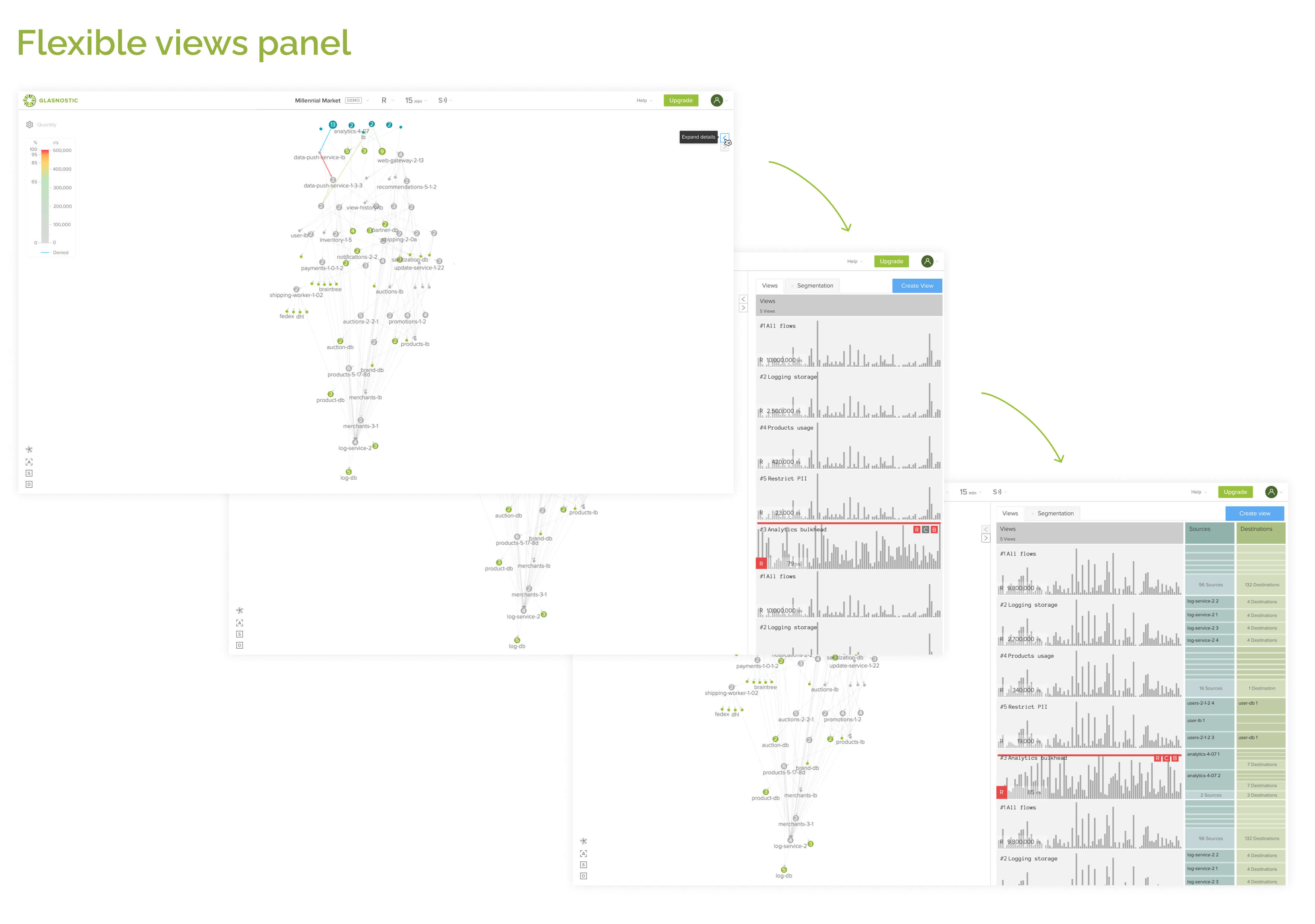
In phase 3, we want to improve our service map to be more intuitive to read and add a bit of flexibility for users to control how much information they want to see. For example, the thickness of the link depends on the loads: a more load, a thicker link. Flexibility includes allowing users choose between a simplified legend and a comprehensive legend. Furthermore, they can collapse the views metrics if they only want to observe the service map on the screen.

Extendable legend
Topology improvements

Topology links

Flexible panel
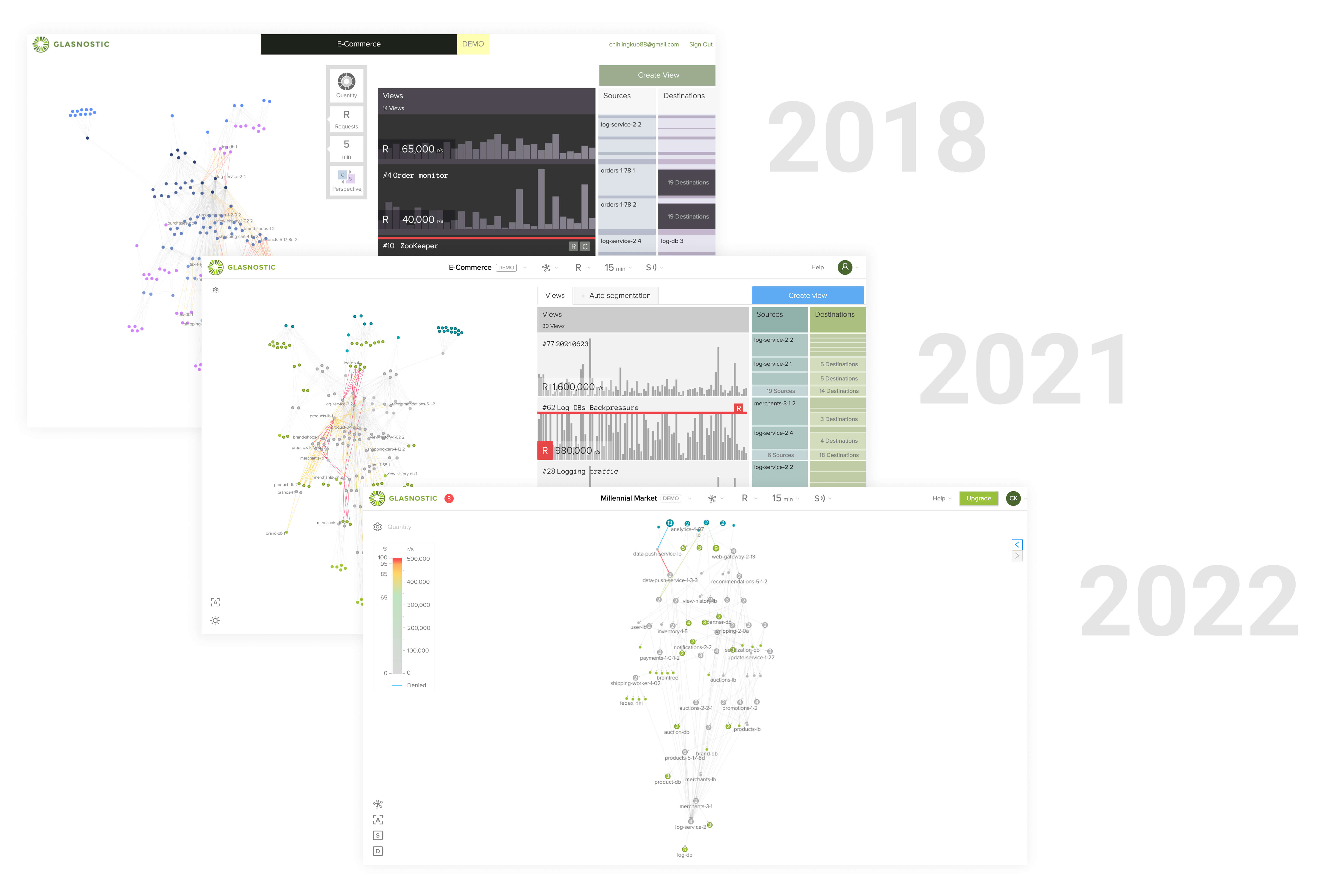
4.Final version

From 2018 to 2022 versions

Hear what others say
Thank you for the hard works. Console becomes so much better, dark theme is valuable indeed. I love to show it on company presentation. -Tobias, CEO at Glasnostic
I really happy with the improvements, it becomes much cleaner not dazzles my eyes anymore.- Alan Li, Back-end developer at Glasnostic
You made console visually be more professional, and more intuitive to interact with.- Peiming Wu, Lead developer at Glasnostic
Reflections
- What worked WELL?
I appreciate my colleagues, for allowing me to do the observation at the very beginning.
As a result, I collected lots of ideas and learned a lot from them.
I won't be able to accomplish the revision without their support.
Finally, I want to give a big thank to the front-end team. They are willing to share their ideas and determine the feasibility in every phase.
- What DIDN’T go well?
In phase 2, designing a new theme isn't a quick job.
I failed lots of times in generating new colors. After the design is confirmed, it also takes much time to prepare the spec, review the PR, and check every color on the stage.
I consumed more time than I expected.
- What might I try NEXT?
If we have more time, we should consider having the main side menu and redesign the confusing aggregate endpoint metrics.
Also, provide a more flexible layout. Check our competitors, most of them allow users to choose what to show on their dashboard.
On the contrary, we don't let a user see metrics only. We always present a service map on the console.
I appreciate my colleagues, for allowing me to do the observation at the very beginning. As a result, I collected lots of ideas and learned a lot from them. I won't be able to accomplish the revision without their support. Finally, I want to give a big thank to the front-end team. They are willing to share their ideas and determine the feasibility in every phase.
In phase 2, designing a new theme isn't a quick job. I failed lots of times in generating new colors. After the design is confirmed, it also takes much time to prepare the spec, review the PR, and check every color on the stage. I consumed more time than I expected.
If we have more time, we should consider having the main side menu and redesign the confusing aggregate endpoint metrics. Also, provide a more flexible layout. Check our competitors, most of them allow users to choose what to show on their dashboard. On the contrary, we don't let a user see metrics only. We always present a service map on the console.